Anchor Phishing
August 18, 2017

バーナーとかで外部サイトとの連携するのはよくあることだが、リンクを置くだけというとても簡単な作業なので、無意識のうち、脆弱性ができてしまうので、ここではポイントをまとめていきます。
問題
aタグで他サイトへ遷移する時に、遷移先のページでは元のページのlocationオブジェクトにアクセスができてしまい、\
悪質なアクションを行うことができる。
具体的どんなことが起こりえる
こんなシナリオを見て行きましょう
- あなたのサイトに他サイト遷移のリンク配置
- ユーザーはリンクをクリックして、新しいタブで開く
- ユーザーはあなたのサイトのタブに戻る \
ここではさっぱり元のタブに戻って、あなたのサイトを見ているんだと思っているユーザは、悪質なページに切り替わったのです!
実際で試してみましょう
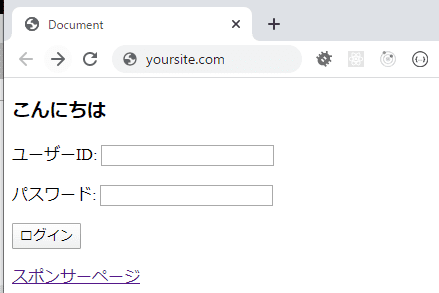
- あなとのサイトへアクセスする\
' width='439' height='293' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAArCAYAAADIWo5HAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAIXElEQVRo3t1aCW8b1xHmf2wRt7%2bigFGgaPsPkrpFnbRoi6QpAhh16yJO7CIoZEWiZFmUJfOmeJ/itTyXy12Sy%2bXxdeYtd7mkLEtIuEzoBwzewSXfm%2bubmbf0/OSnH0Bq9ZDJl1Eo1ZArVpEvVVG4qlNfo347ZO3F%2b5tnuHm8SfJ8cO/naHb66KsaJpMprDY2DExnMxjGhMYmmWNDkLGYb4p478l0CkUd2AxzXyxLq4wXNyyAL59%2bjUqtaXI9n%2bMynkAulxfTgaZhG21O%2bxok1Pl8JuYW09lCBZHLtLBGWwibFsDJKx%2bKtAG3VDqL3/3hIT7/4pGYZxJxxMJRFPMFFLNFoiwStBaPJxEMBclqBjYD35Ws9vTrZ7gql8WYXaFUaeDw2IcPf/%2bQBFFesYqNCuDQe0wSNwWgKH28%2bPYQ1WpNzLvtFqRaHc1GA7VyFXKnjUaTxrTWajWEW2xCADNytU63C308xnwhgBxpOpEu4NWZfwUDNk2eo%2bMTNNvy9zLft42/T2u2ZME0W0Gl3hYKYmJXcJJlEcu1mgByE1jrSyBfe8bSPs89x8fHK5uzNpyacWqL529jntenU/MzGyjHDjIc5JyTxnm%2bBFcCxIk5HgxHgrTB0B6LZydL4BR7C/xYAOnUPAcDqrH4rdlsboO5Bbbmmc3veQ4ODpbIzyboYIpBsSvLK%2bu9Xg/xRBKqagLklJCbD1mtS7ik9R6tK9oAg5EOjWigj8Xh1eEQ6mCEIa1xrzFTOjE6GqHXVyErqtn3zV7h31HVBWlijfdxWlkul6XzLK13RL81pH0YUC0FdchtNU21n5lOJ7gqlSDL5vdsAbD/JZIp4YvWJp1OB//58iswUHKbkERDBIq%2bs3MCzIxYY4Zkwo6vnj3HHz/%2bhICsglq9jtPX5/AHwjinZ/2RKA4OTnDgPaBxXADpRTCKV0fH8F0E0JIV9EloJtM3EwtppOti32g0ivv37%2bP58%2be2IpgpJlVVF9ZoEJ5VkUqlbKFcXl6iUCggGAxCp9/yHB4e2tJqE8PWg6ZZT%2bmwKRsUuWUpRPoDIdLq0M4XVNLMtwdenJyeCY2l0mmc%2b4MIEePn5xeI0/ziTRiBgB%2bnF0Ekk0kEIjFEQiEks3m0uj1by7cRK4Fbq9XC48ePkc/nF%2befod/vE5ArwgosHlgYGoXz2dQ0/TopJ0vRLJPJiM89%2b/v7AnktrZu%2bPrcFYPn9CjYwJjjWWCvsv2wNbKYKHXRIpj8i0hfrOglqRD7MlsbuMaTvjOgzfoa/o5IF3Eb6whXXsYjnwtfpvOzj5nxmP%2bscc2OBTBcC8fh8vkVmdx2wBDgtgMxYB7HFmmE/N7Y/E0C2DoLjm8mwM0vjHbTMRK2z6jaIrmenTh6cn5vfY%2bYt3jyWKdwljG0qzP2YmhCAZQ7XGX63MN4H8jAq8qCv9AhY2iKWTgzTd4lNdLsdtAgcdQoxXDDhmg/O1/ods4BEImGGh/AbfPrZ3wWif/a3v2BEPAbOXmJv/wXSuQL%2b9cVf8Ytf/hb7e3vYe/ECH330AK8vwg6A3FUXyOYwHih4SvE%2bnS0gHvbjV7/%2bDZ48%2bTf%2b9OdP8OifjyA1Owj5z/Dxw4d48OBDfPqPz3Hv3s%2bw7z2zY/Cu4oOHY/Z8NkUuk6IkJyJKYY6xPt%2bpyJhi0QhleGnKsoYIBQOoVKpUDcYosTmE1Giv4MFOCiBNArgJBNdg752RwU2gcjMC2QJwJj5m0jAVRYRzjcfOZ7eh9a0JwN5wkTmtHGKRaa3bg5VduaF1Z%2bbppqCFABgDatUKGgR2VjP0ASq1OpKxpL3GlVWxWDTvCCkL48qQc23Owd0gzusHg4H7FsD67FEVFY3GqO%2bCI0OllMKTZ//D4f5L1GpVlOs1hI4OcEq1g/fUJw5oFSZuNbYC3sdVAXAmqOtDigJp%2bN/4RR7AUp9SMsRVE9f2Y52LmTEysQgufGfI5IukfWWl7nYD%2bNg1XReAiQEToU2n75ugN7sxFrALsIm6Zf6WC%2biL%2bt9lAcxWNOkEtmsgx4C45ZjvOgjeJQ9YPwQLxiyB3SPzXcEWwiAzw5cYpasc6gR2jAu1qoRUPI4Mob4loKHWR5SiwoAvM6g4slCaLxi43xTx7/Gtjry4j3RXAMSsMR4hEgkjFAqKTV8eeVEsSdB6XQQCAWRISKWrMqRKEc%2b%2b8aLdkcU7hPV8YdONhew6BmQp5PUVGT0qhxVZQaFQFGFPlnsol3Ir7wy0voK2bMblblcWB5xMbrvJ%2bW7EVrc1ELwN1JxZmZ0o0SEZqdlc3SL%2bfcv93BXAnYoh/GCVn%2btRgLXJEh/xbS2BD182GkTm2kiQBXTbqP62Wg1ytqcRYwx%2bnAaz31VKJeSKJSGIZksS7wvY1zvttusmufX7ABYAa7ZHiH/s/S98Zz6cUBQ4On6FSMiPcDiFCqF/oVQRwrHy//dKAFzRSZKEfC5N4Y%2bYzeVJ8200pToqVxLlBSlUa5J45r0TACc97Pf8yohDX5fMvU2m3m61zL7NfUe8J%2bRn7voOYaeuxJZM3e2GexWkrq/t0j3hrbXA%2bh8g%2bGbobWu7%2bgZpYQGUdbU0tGt9DPsjpIJlXOVbGA7MPLxTkyF3%2bjAmS8ZUygiV3mCZtmo6eh0VmjraPQtgm69nGwieFtAoSvB%2bE4FUo9SYGKqWOoif5uD3JgkDVHTrfXSkHvLxKrJEvdYA3YYGudFH4bJK9YK8WwLIZNLQlCHir0uIkQDCL7OInRcRPy8jeJhFId5EJlBBzFdCNdtBPiKhlGyicaUgH6sjH6V5ooVCtI6LvTRatf5uCYCrQL4QmU3nKzQxpphOaJ1IHxpiLNb4fzg0NvSJ6AXR2ng0WfyvwATGXRHA/wHMNcRaIm5DeAAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
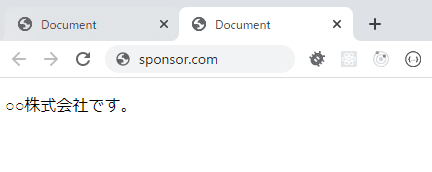
- スポンサーページをクリックし、○○株式会社サイトへアクセスする\
' width='432' height='172' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAZCAYAAACB6CjhAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAFiElEQVRYw%2b1XW08bRxT2H%2b9TqqKqStWmD1WVKqrSqKnUh5YHEiWpA4aAAd/AxrGxvfi2Xu/6bnxb25iv55zdNZMNEBT6EJSMdDw7M96Z%2bb5zzjezAa1Ug1YyoJW5duykbLzz/LHmn0/t57pYMZb1bcyb47L9X7a%2bagH%2bKVVNVHQThtUWK1XrqNQsqW9jZZqTrVipQ683YNtTzOdn4HJ%2bDkxnc5ydLaR2bOazOWY3sflc5p3Q/BXdWoJlXO%2bAL11BQNWwCLCJja0wwvtxIqGF43xRJqgaDTG93qS6KUCqRI4D7gKkah54xzvO4p1uX4DPCFg8cYhWqy3t0WiM25bFYkFEOsQ2Wl3ki7qseZQpoOA%2be5H%2bPgE0YLV6Avzeynf46eeHqBLI7Y0Qgus7CO9GsR9NYTMURii0iTfbu3i1sY14MiOkqJ5WCeCx2MERHj56LIu3Oj3Z4HZ4F1/TOmvPX0o7HY0gk9VQLRVRpg3m3r5FNp3CiaYhkUpj6BJ0TiHjNwbOJbS1Rfvck2ez0RZgaZrz2/s/4k04Ss5tXJ8C7PFMTsOff/2NSDwpHk8eHpGnUoiRReMpRKKHOEgcCKgYgc9ShFyXJkxETivjIJURfWm1HQKKpTJevgqi3e4QiAWsmo563YRVJ9KqBizDgFmrwGo0UbcaEjEeASoRal%2bv1yPruwR0JALY81thIjdXlBRUNUG1AG%2bUw7pOuW81u6iZTUkJ3WyJF8WorybtlpsOaho4%2biF1zVLMSR%2bD3uOx4Why61D3g%2bcI8Npe6fUHAoxBV8nzXF8lzBIBqphMpzMxfranrhC5ffZ0KmLDhQXHVv7H4jOjvtHExmg8kbD1bDAcSd9yDZlz6szrit2HBY7E0g131fN%2bUrzi7YvruSeygmEm7YUrwNwOqELiL56weGUymeA4l8d4fJGXYwLd6pDwaCfoDwYYEOgxk0Igx0SMTQtxPbZtIYjHh1Rz34T%2bdzocokte651eb/3BUMjwwPb7fei6roCeyb54j7Qz6RuPR5IeKrbT01PUajXqc7AJAeyR7HEOHQLiLcB9J8UiakZ9SUbqKI3wXgTJ1JFLiE0ARni9HsL9739ANldAw7IQi0URJaVPJFPY2Q0jmUxiL0btdBpasYTDFGtLggR1G7rRIlJGS5BXGY97gsh7e/DgAVZWVjAkArlw3e12CUNn6Thu5/N5mKa5fC8Wi0lfoVC4IIAZshp8TtvvhFabJusTY14pkJejsbj0y4TEOnv19cYmnj1/gWabNIRE7dWLNWzRqRKJk2jGo9jb38cmCdJhJkuKn0WE5tiPx0lQD1DTm%2bgPhx%2bMgG7/VKLN2%2b/q6irW1taWDmPvO2J44XGOBo4UJyroPSImk8kgl8tJFAgBl%2bWTP6/UZ1WV2SZuKHOeS3hLPRJiOOx5TMKdnseuRvAYv8c5OKSNcxR9yPi9y0RPFUTRCgKpYlDbjn7NJQ289wKeyN3UVLFcCqaAmfr%2b6/R5Y575x26%2b7vuiPFXXXIrpJe/59iu3T7cd8HG5ZFk9Zq61K7zyKRd1vwH/peK2Z/Rds4DnecmP6YSuu0E66rJ0U2sjkYigS6JSKZcxoCOuVCnDapNodTvQTjS63/fo%2bqqhVLcuSMDdKoGz2VRUsVzWkYjt4pt7X%2bHJ74/pzr6Dp6v/IJs5wqNfH%2bJFMIQnT//Av9vrMOj8DQaDdESaePLbL9hJHDsq6zF7lwhYnM3pLl6n87tJ92gT%2bdwhyoUsnZUFHNNdPvM2hfXgOvInFTrH6Xw/iGMytqHRxwqXKt3t23T8ZemCdBejIHDdJ6ZcgOZnaqLDpiPs3D1T5%2b7V2EujuyaGSxG8StUXC%2bULbHF%2bo7v4nYwA/6fmx9r/cZp8MinwuZQvBHwh4AsBn3f5D9KiKrHMy4NuAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
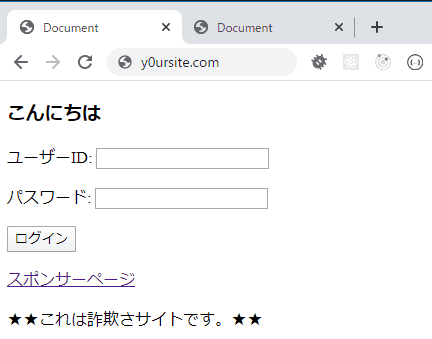
- 1のタブに戻って、ログインをする\
' width='432' height='339' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAyCAYAAADsg90UAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAKqklEQVRo3t1aWW/c1hWen9aHtg9Fgfat6FuQ174XSIEWRVG0KIKiKZo4TbwkcNIkjmXElhzJkkebZUme0TqbZl85Cznk7JxdnK/nXA4paqytTUatTODwXl7e5Zxzz3pJ151HbtyeeY6PHy5NFXgNXssEZ/1/C66SrKFaa6Db7aHf6wvodrriWZQ2TD6P%2b1wCnXYHPSrr9SZ4LZlAKVchK2bdLh1QskE1xyiXwLgv1xWlYrdfZbwrns6jQwjy1e8TA/oDUR%2bNRrjs4j6XgXX1aN5kpoBktohQJIVYSqLnInh9bmNIjN%2bnciWksgQ5WYyJp/Ki35nA89CYbKEsnsPxjJib6xlJQZrmuGi8K02Dh8fHGAwGWHKv4IMPb6PdbqOmlpGTCtCbLei6jjaBplVoJ%2buoaSrUav1CJvBlGAa8O7uo1c2%2bEiHpC8Xw8b37%2bOCjT5DJFeHx7GHnIIjQURzhaApBKg/8YfiDURwcBuALp4iIkmBEipnjAG7L5hXs%2bUKYW3hOBMvwh6KIJXPI0Vozj59iZX1L9BHM5zkyp%2bdw8W04PBa7/9GdT/Dw0WPorRa0UhEBfwDRQBCJaAyxaAK%2bQz92vV6kYwHEaIeuwoC19ReoVKvglnxJhWfXhz%2b/%2bzc8mHmCZDKLzU0P3O5VrLg3sLGxBffqKzx79hwLRNDGxjo296PI5eVzGcCE7uwH8PCbOUGonxjMDJCKZfzrqxksutdEn7PG2wwYDIcCYd75Fu20hbxFDNcNY/SdVIDnyEglIfY%2b2t1wLC0QYGSFiBKIOqsEIZtIF4RKJCZENuEAUwXyYs5svizaQpGkmIfHsuQwvDbGMZerpXdsBJ2EXVSfLM9672Se1d5ud6FqNVTJIFaqDaiVOjQqX4e6AxqOcjyGgOcRwPXxs3O81a45SqteqTXtuus843ZeG6uKeB63s/1od7vQySuwoWvpbXruiTqX/I6NbIe8S6fXs6FLz9yH620aexnwHMYVDPNVaBkM%2bnbdZXUIhsKIx5OndrHeII6rmt2Z696dPXi8u7bUtMjN5YslfPN4VrR3egNyPSX4j8IoygoUGlMokTVOpSGrFdr5GuQyuSelLMaVtSrqZGhrDYLm2WC%2bb6JJzLUkNRQK4e7de5Akyd6YWq0moNczvVqXmB9PJFAsFm26CoUCAoEAMpnMaQbMPp3HtscrvIFFnEJIJpIpe9FYPIH9g0P4/EFz98l2dGkXedw/3r%2bFzW0Pmq0mFheXsEz159/OYnXzFWbnF7G6%2bIys8jwxyUuGbwvzy8tk/JbJHoSFFDCBjZZ%2bLjATuDwmiePr0aNHeOedd5BKpUw32%2buZHooYwISbbX2KEWSiQ7FpODo6QjgcxuHhockAa3eZmOHYGDqlwGkbuJ7OZKGTsXT6d412NUE7zAhWa1UySAWhhzIxkN0lS0GVkCuUCBmNghVVRbli7XzjQsKdDOj1T0SXDXYulzuFW6fTEWAxifFnybCe%2beL3PK5B6woGDAZDsevsCoU7pLrVNhgzxXw%2bYRAvZr3ndub0gMZ2iPOs96zfAmjx7vi5M7YL9jvRZuq20PELoD2OOi08eO3j8cbYbQJXkwYLLwv/Expo3LFhA7e5eCIBxCUBxriDcdLxpI8hJuN%2bhqOfMR5vjOvTAgsHaz0TlwlcBR2TbU4ajk/R6rJEhRvOCmQsN%2baMCyZ9/E2%2bXOcRMrqiixldMSD6fwUhATVNxtzsE5GENKoqhY6KYEEw4MfGy02K2TOY/3YB%2bUKR3AeFmekk4sn0qaDnxkoA3xLRI6ysrJKl1XHrr3/CU/cmYqEd3L7/pYiaYqF9vP3WW7h160Pcuf853v3D7/HbP75rMsA4vvkMcC88xTwlIAf7%2b5j5%2bivcuf1PfP7FF7h77x7mKD5gt/Xq5Rruf3YfX888xO9%2b82v8/dbdsR4YN5sBFu6dDoWwHTMvaOst4SKIMnJXPSoMqGWF6gPR1mw2hIs5Lye4cUbwsuTnPON4XYZqmkweS8DrixoO3bbdoMMtXuc1zfVcFy8wOhVGOq%2b%2biPK6IgafJkxdAvhWJTd4FOakhKI5IpgX3tnbxfriMkqqeZxVKcs42PFSMhHBMeFSrVZFPG7F398n8LzMXF7DSs6mqAIjDPtdhHz7yMka4tEwpaoKPJ5trK1ukAcoIxaLI3oUxO6qG/NPHiOvqALRaV%2b8hn3%2bMDUJIAufl7IIBUOot3T7RYUIb%2bgnz%2b1WA5FIhHJrWXiIKqWd5inydIDjfM7Ypi8BEw2TRm4yJXbuTqtlnhhPA3huVoVrsAEjO%2blxUH2mq3MmRG%2bMF3BOPhwORI7OLf1eV%2bT556VJ4gR5yhJg2ZlpMl14Ab1Rw4HvAFnS7/BRiAxeFNlUBrvUViZb0Gw2xQGG1%2bNBPJEkJvUJwabQ0xtvA9gIxqJBxOJxZLJ5%2bPZ34Q9EMCAJCAYCkLI5cYDIZ3br69sol8viYLPf778ZXsAgsdf1tkhqFFmG3jaNW62qQdUqp%2bxCq9W2xZ9PjNlXTyMWsOIAPuScPKecigpcdABiTIS/zu8D04wEeW7n7k%2bdAVY%2bgEsSkOv2AtNez8W7y8am3R6LHwHvgC4sfJtK0yI3xiJ/nVngtWSDLGZMnKaWkC8WUMxl8crjFd/YlHIJRbkIfcyUer1%2b4/P/MxnAbu5gdw3uZTf8B/tYW3shkp6tF15UKgoOfX40yAA2xx8T3jgG8LczmXY6ny%2bgIOVRkhXxiUkpKcikU8jl8tA0jZhRefMYwDaAiWU1YElg99YgUedPXCzyZntDpKZOG/DGMOC/tcojY3Tm/wA37ZzwnA8jZxNhGK%2b7pJExutbkZSoS0K53kAnLaDf7CHnSCO1lUavogpByRkM%2bV0FVa9qDWrU28llVfIgUjKFSLdShKXUcD49vlgTwrVFuYMcdRokIfbnkRyKUJyKJKdES0oECdtdi1FaEKtUhZ2vIJxUkgxK5zCqKSbIVWhtSREYiWKTk5YYxgM8AE74C4ocF%2bDfTiBzkEdnNwb%2bRprYSpKiK4FYGBSKU6zkCOVNHKVlB%2bkiBFNMEBF6a/S2VuOE24LTen2kIz9H5m%2bYhXFbCIz6PGyP7O79t6R3JkPNU6CRBcv5KZ5xKnl7zDhf8Rmd%2bojde%2by1vktnXJgFX3cn/BLnROdnmd8XhO0uAVpLg2TsQP0p7va/MPIDyglA4glQ4gXAoirJCui%2bXkIrGsbryHIFQGPtbO/j0o08RiCaQiEdxFI0g4I9gb88LSWugVlbE77aJcJiiyCrkgoSNzU2KPAtYcS/RHEEbEb1Rx/arbXHaFPLtIZEtXo8E8G19YQY/%2bfkvaPEOfvbTH2NxbZuSIwV1igDX5pawH4xiZ%2bcQL1dWMfvgCWbnnuLhZ1/jwedf4r2/vIddfwju58%2bw/GIL0UgSy0sLiGZyWFxYQ6Wm43B7C5mshGa9TETuUWLVwdy3TxFPpVGtqAIRKXqIH/zwR9AaLfzq7V/i/U8eiHahmtNmAP84yGEwc5sTnuFgALmYF3%2bENau6%2bDtLVmRkkgnEiMAQ7X5VrZFUFFEoFUW4XJAkNPhPLiJOlstmvKB3xDeEppVFGkNIOQkD0nVVU8UPUJKUFQQax%2bYZoDEyKA1viZ%2birkMNTtuA73GxyW8JpwkZTSr7hTZgmiz4N7bVVeHSAqdiAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
ここで変わった点を気づいたか
- リンクURL:yoursite.com -> y0ursite.com
- 画面がそっくりだね。(デモの目的でメッセージを出したけど)
対策
- aタグに rel="noopener noreferrer" 属性を追加
まとめ
- 外部ページへアクセスするリンクは全てrel="noopener noreferrer"に設定すること
- 本脆弱性は自サイトの問題ではなく、連携先側で攻撃を受けられた際、悪影響を及ぼす対策の必要なものである。